- Become a Member
- Locations
- Contact Us
- Search Our Site
- Routing #303085829
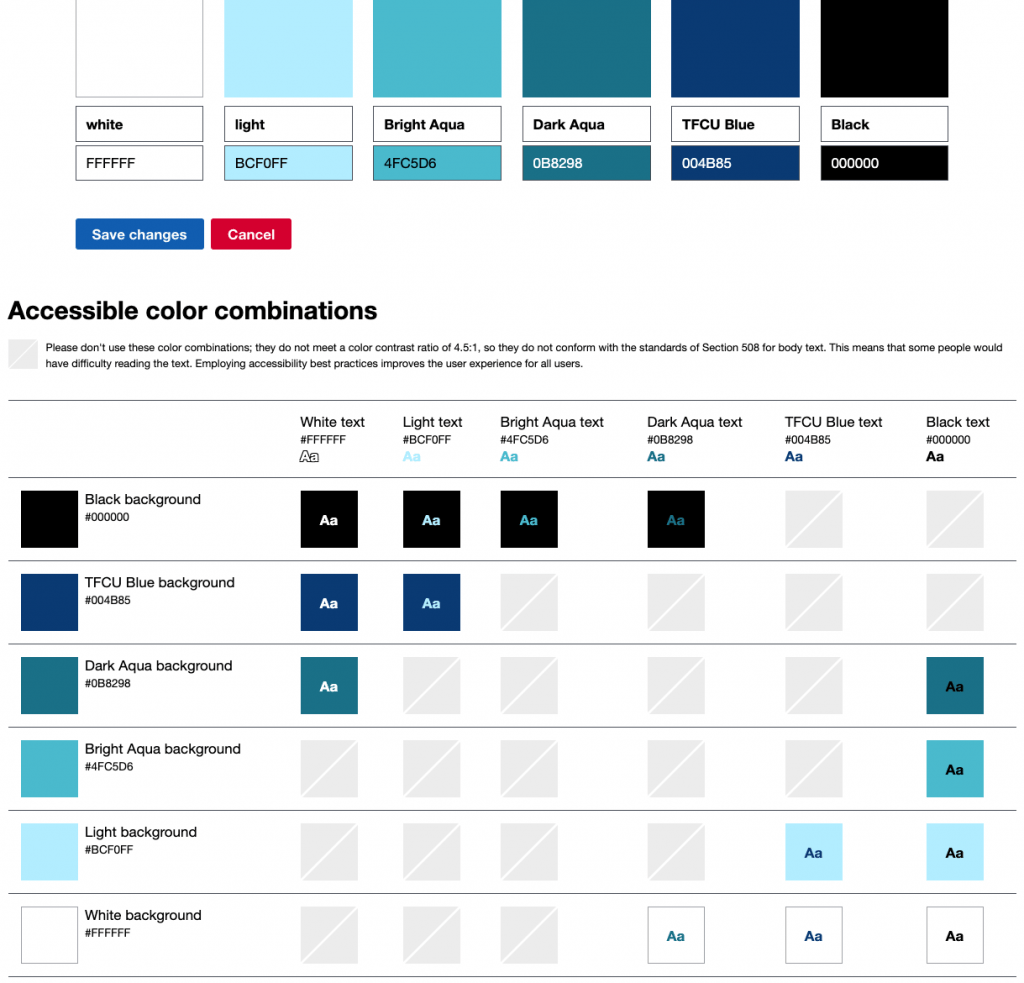
Color = FFFFFF
Color =BCF0FF
Color = 4FC5D6
Color = 0B8298
Color = 004B85
Color = 000000
Color = F1F1F1
Color = 5b5b5b
this is bold paragraph text
This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text.
This is a quote within the main content area. This is a quote within the main content area. This is a quote within the main content area. This is a quote within the main content area. This is a quote within the main content area. This is a quote within the main content area. This is a quote within the main content area. This is a quote within the main content area. This is a quote within the main content area. This is a quote within the main content area. This is a quote within the main content area.
additional class: promo
additional classes for adjusting sizes without using heading styles.
additional class: bigger_one
This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text.
additional class: bigger_two
This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text.
additional class: smaller_one
This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text.
additional class: smaller_two
This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text. This is the body text.
These guides can help with cropping and sizing photos for this site:
Note: This size is also used for Blog Featured Images


This guide can help with using colors for accessibility:

Each video must have some added code the for the ID and Title. These should be unique to each video.

Each iFrame must have some added code the for a unique Title.